We have two type of expression Bound expression and Unbound expression which we use to perform data binding in lightning components.
To understand better let us take an example of two lightning component.
1) c:ParentComp
Let assume ParentComp has an attribute parentAttributeName.
2) c:ChildComp
Let assume ChildComp has an attribute childAttributeName.
Bound expression:
{!v.parentAttributeName} is a bound expression. Any change to the value of the childAttributeName attribute in child component also changes the value of parentAttributeName attribute in parent component and vice versa.
ParentComp:
<aura:component>
<aura:attribute name="parentAttributeName" type="String" default="Parent Value"/>
<p> Value of the Parent attribute:{!v.parentAttributeName}</p>
<c:ChildComp childAttributeName="{!v.parentAttributeName}" /> <!--Bound Expression-->
<lightning:button label="Change parent attribute value"
onclick="{!c.ChangeParentAttributeValue}"/>
</aura:component>
Parentcomp.js
({
ChangeParentAttributeValue : function(component, event, helper) {
component.set("v.parentAttributeName","Changed to parent value");
}
})
ChildComp:
<aura:component>
<aura:attribute name="childAttributeName" type="String" />
Value of Child attribute:{!v.childAttributeName}
<lightning:button label="Change child attribute value"
onclick="{!c.ChangeChildAttributeValue}"/>
</aura:component>
ChildComp.js
({
ChangeChildAttributeValue : function(component, event, helper) {
component.set("v.childAttributeName","Changed to child value");
}
})
Application:
<aura:application extends="force:slds" >
<c:ParentComp/>
</aura:application>
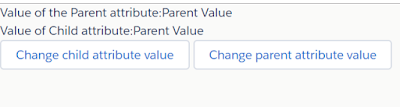
Output after previewing application,
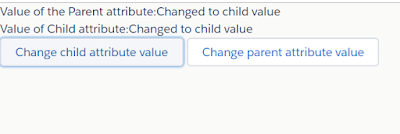
Output after clicking "Change child attribute value" button,
Output after clicking "Change parent attribute value" button,
Unbound expression:
{#v.parentAttributeName} is a Unbound expression. Any change to the value of the childAttributeName attribute in child component has no effect on the value of parentAttributeName attribute in parent component and vice versa.
ParentComp:
<aura:component>
<aura:attribute name="parentAttributeName" type="String" default="Parent Value"/>
<p> Value of the Parent attribute:{!v.parentAttributeName}</p>
<c:ChildComp childAttributeName="{#v.parentAttributeName}" /> <!--Unbound Expression-->
<lightning:button label="Change parent attribute value"
onclick="{!c.ChangeParentAttributeValue}"/>
</aura:component>
ParentComp.js:
({
ChangeParentAttributeValue : function(component, event, helper) {
component.set("v.parentAttributeName","Changed to parent value");
}
})
ChildComp:
<aura:component>
<aura:attribute name="childAttributeName" type="String" />
<p>Value of Child attribute:{!v.childAttributeName}</p>
<lightning:button label="Change child attribute value"
onclick="{!c.ChangeChildAttributeValue}"/>
</aura:component>
ChildComp.js:
({
ChangeChildAttributeValue : function(component, event, helper) {
component.set("v.childAttributeName","Changed to child value");
}
})
Application:
<aura:application extends="force:slds" >
<c:ParentComp/>
</aura:application>
Output after previewing application,
Output after clicking "Change parent attribute value" button,
To understand better let us take an example of two lightning component.
1) c:ParentComp
Let assume ParentComp has an attribute parentAttributeName.
2) c:ChildComp
Let assume ChildComp has an attribute childAttributeName.
Bound expression:
{!v.parentAttributeName} is a bound expression. Any change to the value of the childAttributeName attribute in child component also changes the value of parentAttributeName attribute in parent component and vice versa.
ParentComp:
<aura:component>
<aura:attribute name="parentAttributeName" type="String" default="Parent Value"/>
<p> Value of the Parent attribute:{!v.parentAttributeName}</p>
<c:ChildComp childAttributeName="{!v.parentAttributeName}" /> <!--Bound Expression-->
<lightning:button label="Change parent attribute value"
onclick="{!c.ChangeParentAttributeValue}"/>
</aura:component>
Parentcomp.js
({
ChangeParentAttributeValue : function(component, event, helper) {
component.set("v.parentAttributeName","Changed to parent value");
}
})
ChildComp:
<aura:component>
<aura:attribute name="childAttributeName" type="String" />
Value of Child attribute:{!v.childAttributeName}
<lightning:button label="Change child attribute value"
onclick="{!c.ChangeChildAttributeValue}"/>
</aura:component>
ChildComp.js
({
ChangeChildAttributeValue : function(component, event, helper) {
component.set("v.childAttributeName","Changed to child value");
}
})
Application:
<aura:application extends="force:slds" >
<c:ParentComp/>
</aura:application>
Output after previewing application,
Output after clicking "Change child attribute value" button,
Output after clicking "Change parent attribute value" button,
Unbound expression:
{#v.parentAttributeName} is a Unbound expression. Any change to the value of the childAttributeName attribute in child component has no effect on the value of parentAttributeName attribute in parent component and vice versa.
ParentComp:
<aura:component>
<aura:attribute name="parentAttributeName" type="String" default="Parent Value"/>
<p> Value of the Parent attribute:{!v.parentAttributeName}</p>
<c:ChildComp childAttributeName="{#v.parentAttributeName}" /> <!--Unbound Expression-->
<lightning:button label="Change parent attribute value"
onclick="{!c.ChangeParentAttributeValue}"/>
</aura:component>
ParentComp.js:
({
ChangeParentAttributeValue : function(component, event, helper) {
component.set("v.parentAttributeName","Changed to parent value");
}
})
ChildComp:
<aura:component>
<aura:attribute name="childAttributeName" type="String" />
<p>Value of Child attribute:{!v.childAttributeName}</p>
<lightning:button label="Change child attribute value"
onclick="{!c.ChangeChildAttributeValue}"/>
</aura:component>
ChildComp.js:
({
ChangeChildAttributeValue : function(component, event, helper) {
component.set("v.childAttributeName","Changed to child value");
}
})
Application:
<aura:application extends="force:slds" >
<c:ParentComp/>
</aura:application>
Output after previewing application,
Output after clicking "Change child attribute value" button,






Nicely Explained
ReplyDelete