Interface force:appHostable in component allow it to be used as a custom tab in Lightning Experience or the Salesforce mobile app.
Sample Example:
<aura:component implements="force:appHostable">
</aura:component>
Let us create a simple component for inserting contact and create a tab for the same.
Component: (Implementing interface force:appHostable so that the component can be used as a tab in Lightning Experience or the Salesforce mobile app.)
<aura:component controller="ContactInsertClass" implements="force:appHostable,flexipage:availableForAllPageTypes ">
<aura:attribute name="firstName" type="string"/>
<aura:attribute name="lastName" type="string"/>
<lightning:input label="Enter First Name" value="{!v.firstName}"/>
<lightning:input label="Enter Last Name" value="{!v.lastName}"/>
<lightning:button label="Add contact" onclick="{!c.addContact}"/>
</aura:component>
Javascript controller:
({
addContact : function(component, event, helper) {
alert('1111');
var fName=component.get("v.firstName");
var lName=component.get("v.lastName");
var action=component.get('c.insertContact');
action.setParams({
parentAccountId:component.get("v.recordId"),
firstName1:component.get("v.firstName"),
lastName1:component.get("v.lastName")
});
action.setCallback(this,function(response){
var state=response.getState();
if(state==="SUCCESS")
{
alert('Contact inserted successfully');
}
});
$A.enqueueAction(action);
}
})
Apex controller:
public class ContactInsertClass {
@AuraEnabled
public static contact insertContact(string parentAccountId,string firstName1,string lastName1)
{
system.debug('Test');
contact con=new contact();
con.firstName=firstName1;
con.lastName=lastName1;
con.accountid=parentAccountId;
insert con;
return con;
}
}
Now, to create a tab for the above component follow the below steps:
Sample Example:
<aura:component implements="force:appHostable">
</aura:component>
Let us create a simple component for inserting contact and create a tab for the same.
Component: (Implementing interface force:appHostable so that the component can be used as a tab in Lightning Experience or the Salesforce mobile app.)
<aura:component controller="ContactInsertClass" implements="force:appHostable,flexipage:availableForAllPageTypes ">
<aura:attribute name="firstName" type="string"/>
<aura:attribute name="lastName" type="string"/>
<lightning:input label="Enter First Name" value="{!v.firstName}"/>
<lightning:input label="Enter Last Name" value="{!v.lastName}"/>
<lightning:button label="Add contact" onclick="{!c.addContact}"/>
</aura:component>
Javascript controller:
({
addContact : function(component, event, helper) {
alert('1111');
var fName=component.get("v.firstName");
var lName=component.get("v.lastName");
var action=component.get('c.insertContact');
action.setParams({
parentAccountId:component.get("v.recordId"),
firstName1:component.get("v.firstName"),
lastName1:component.get("v.lastName")
});
action.setCallback(this,function(response){
var state=response.getState();
if(state==="SUCCESS")
{
alert('Contact inserted successfully');
}
});
$A.enqueueAction(action);
}
})
Apex controller:
public class ContactInsertClass {
@AuraEnabled
public static contact insertContact(string parentAccountId,string firstName1,string lastName1)
{
system.debug('Test');
contact con=new contact();
con.firstName=firstName1;
con.lastName=lastName1;
con.accountid=parentAccountId;
insert con;
return con;
}
}
Now, to create a tab for the above component follow the below steps:
- From Setup, enter Tabs in the Quick Find box, then select Tabs.
- Click New in the Lightning Component Tabs related list.
- Select the Lightning component that you want to make available to users.
- Enter a label to display on the tab.
- Select the tab style and click Next.
- When prompted to add the tab to profiles, accept the default and click Save
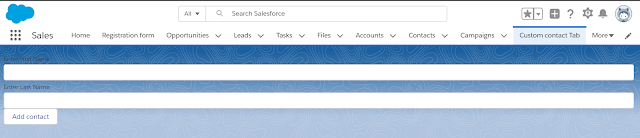
Now add the tab to the application where you want this tab to be visible to users through app manager from setup. I have added the tab "Custom contact tab"in Sales application.

By using custom tab, we are not getting account id...from where we can get account id here?
ReplyDelete