Using lightning:overlayLibrary messages can be displayed in modals and popovers.
Modals display a dialog in the foreground of the app whereas Popovers display relevant information when we hover over a reference element. To use Lightning:overlayLibrary in component we need to include tag <lightning:overlayLibrary aura:id="overlayLib"/> in component, here aura:id is unique local id. Modal has header,body and footer which are customizable.
In addition to Lightning:overlayLibrary today we will also see how to dynamically create components using,
$A.createComponent(String type, Object attributes, function callback)
I am using the above component of account record detail page:
Now, Let us see how to dynamically create components and use it in modal body.
Note: To create multiple components, use $A.createComponents() insetad of $A.createComponent().
Sample example:
$A.createComponents([
["c:modalContent",{}], // Body Comp
["c:modalFooter",{}] // Footer comp
],
function(components, status){
if (status === "SUCCESS") {
modalBody = components[0];
modalFooter = components[1];
component.find('overlayLib').showCustomModal({
header: "Application Confirmation",
body: modalBody,
footer: modalFooter,
showCloseButton: true,
cssClass: "my-modal,my-custom-class,my-other-class",
closeCallback: function() {
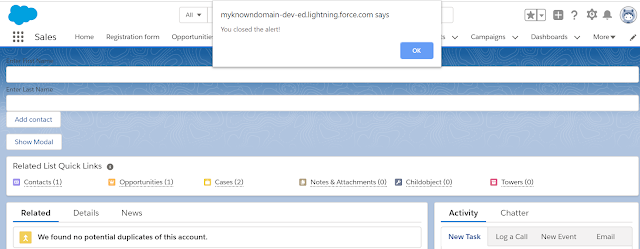
alert('You closed the alert!');
}
})
}
});
<aura:component>
<lightning:icon size="medium" iconName="action:approval" alternativeText="Approved" />
Sample Component
</aura:component>
<aura:component>
<lightning:icon size="medium" iconName="action:approval" alternativeText="Approved" />
Sample footer Component
</aura:component>
Modals display a dialog in the foreground of the app whereas Popovers display relevant information when we hover over a reference element. To use Lightning:overlayLibrary in component we need to include tag <lightning:overlayLibrary aura:id="overlayLib"/> in component, here aura:id is unique local id. Modal has header,body and footer which are customizable.
In addition to Lightning:overlayLibrary today we will also see how to dynamically create components using,
$A.createComponent(String type, Object attributes, function callback)
- type—The type of component to create; for example, "lightning:button".
- attributes—A map of attributes for the component, including the local Id (aura:id).
- callback has three parameters (cmp, status, errorMessage)—The callback to invoke after the component is created.
Parameters of callback:
- cmp—The component that was created. This enables you to do something with the new component, such as add it to the body of the component that creates it. If there’s an error, cmp is null.
- status—The status of the call. The possible values are SUCCESS, INCOMPLETE, or ERROR. Always check that the status is SUCCESS before you try to use the component.
- errorMessage—The error message if the status is ERROR.
Sample modal example:
Lightningoverlay.cmp
<aura:component implements="flexipage:availableForAllPageTypes,flexipage:availableForRecordHome" access="global">
<lightning:overlayLibrary aura:id="overlayLib"/>
<lightning:button name="modal" label="Show Modal" onclick="{!c.handleShowModal}"/>
</aura:component>
Lightningoverlaycontroller.js
({
handleShowModal: function(component, evt, helper) {
component.find('overlayLib').showCustomModal({
header: "Application Confirmation",
body: "Test modal Body",
showCloseButton: true,
closeCallback: function() {
alert('You closed the alert!'); // closeCallback is used to show alert when close button is clicked.
}
})
}
})
I am using the above component of account record detail page:
Now, Let us see how to dynamically create components and use it in modal body.
Lightningoverlay.cmp
<aura:component implements="flexipage:availableForAllPageTypes,flexipage:availableForRecordHome" access="global">
<lightning:overlayLibrary aura:id="overlayLib"/>
<lightning:button name="modal" label="Show Modal" onclick="{!c.handleShowModal}"/>
</aura:component>
Lightningoverlaycontroller.js
({
handleShowModal: function(component, evt, helper) {
var modalBody;
$A.createComponent("c:modalContent", {},
function(content, status) {
if (status === "SUCCESS") {
modalBody = content;
component.find('overlayLib').showCustomModal({
header: "Application Confirmation",
body: modalBody,
showCloseButton: true,
closeCallback: function() {
alert('You closed the alert!');
}
})
}
});
}
})
Note: To create multiple components, use $A.createComponents() insetad of $A.createComponent().
Sample example:
$A.createComponents([
["c:modalContent",{}], // Body Comp
["c:modalFooter",{}] // Footer comp
],
function(components, status){
if (status === "SUCCESS") {
modalBody = components[0];
modalFooter = components[1];
component.find('overlayLib').showCustomModal({
header: "Application Confirmation",
body: modalBody,
footer: modalFooter,
showCloseButton: true,
cssClass: "my-modal,my-custom-class,my-other-class",
closeCallback: function() {
alert('You closed the alert!');
}
})
}
});
modalContent.cmp:
<aura:component>
<lightning:icon size="medium" iconName="action:approval" alternativeText="Approved" />
Sample Component
</aura:component>
modalFooter.cmp:
<aura:component>
<lightning:icon size="medium" iconName="action:approval" alternativeText="Approved" />
Sample footer Component
</aura:component>



No comments:
Post a Comment