Using lightning:recordForm we can create forms to add, view, or update a record.
Sample syntax:
<lightning:recordForm
recordId="001XXXXXXXXXXXXXXX"
objectApiName="Account"
layoutType="Full"
mode="view" />
objectApiName is a required attribute, recordId is required for viewing and updating a record.
The field-level security and sharing are taken into consideration by this component so user will only see
the data they have access to. Mode value can vary from view,edit,readonly.
edit mode: To create form which can be use to update or to create a record.
view mode: To create form to display the record which user can edit as well.
readonly mode: To create form to display record.
For all the above mode we need to specify the fields or the layoutType attribute.
We use fields attribute to pass record field as an array of string.The fields are
displayed in the order we list them.
We use layoutType attribute to specify a Full or Compact layout. If we use this then the field
available on the layout are displayed in the form.
If both fields and layoutType are provided, the fields we define in the fields attribute are displayed
first and than the other fields from the given layout type. If a field is available in both the fields attribute and layout type attribute, the field is displayed before the other fields from the layout type.
Note:
1)Not all standard object are supported.
For ex: Event and task.
2)If you do not specify the mode attribute, its default value is edit.
Below example for viewing a record
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId">
<aura:attribute name="fields" type="String[]" default="['Name','Industry']" />
<lightning:recordForm
recordId="{!v.recordId}"
objectApiName="Account"
layoutType="Compact"
columns="1"
mode="readonly" />
</aura:component>
Below example for editing a record:
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId">
<aura:attribute name="fields" type="String[]" default="['Name','Industry']" />
<lightning:recordForm
recordId="{!v.recordId}"
objectApiName="Account"
layoutType="Compact"
fields="{!v.fields}"
columns="3"
mode="edit" />
</aura:component>
When a pass a recordId, edit mode loads the form with input fields displaying the specified record’s field values.The form also displays Submit and Cancel buttons.
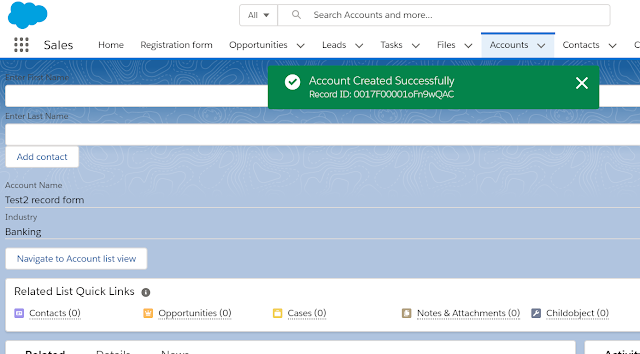
Below example for creating a record:
LightningNavi.cmp
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<aura:attribute name="fields" type="String[]" default="['Name','Industry']" />
<lightning:notificationsLibrary aura:id="notifLib"/>
<lightning:recordForm
objectApiName="Account"
fields="{!v.fields}"
onsuccess="{!c.handleSuccess}" />
</aura:component>
LightningNavicontroller.js
({
handleSuccess : function(component, event, helper) {
component.find('notifLib').showToast({
"variant": "success",
"title": "Account Created Successfully",
"message": "Record ID: " + event.getParam("id")
});
}
})
Sample syntax:
<lightning:recordForm
recordId="001XXXXXXXXXXXXXXX"
objectApiName="Account"
layoutType="Full"
mode="view" />
objectApiName is a required attribute, recordId is required for viewing and updating a record.
The field-level security and sharing are taken into consideration by this component so user will only see
the data they have access to. Mode value can vary from view,edit,readonly.
edit mode: To create form which can be use to update or to create a record.
view mode: To create form to display the record which user can edit as well.
readonly mode: To create form to display record.
For all the above mode we need to specify the fields or the layoutType attribute.
We use fields attribute to pass record field as an array of string.The fields are
displayed in the order we list them.
We use layoutType attribute to specify a Full or Compact layout. If we use this then the field
available on the layout are displayed in the form.
If both fields and layoutType are provided, the fields we define in the fields attribute are displayed
first and than the other fields from the given layout type. If a field is available in both the fields attribute and layout type attribute, the field is displayed before the other fields from the layout type.
Note:
1)Not all standard object are supported.
For ex: Event and task.
2)If you do not specify the mode attribute, its default value is edit.
Below example for viewing a record
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId">
<aura:attribute name="fields" type="String[]" default="['Name','Industry']" />
<lightning:recordForm
recordId="{!v.recordId}"
objectApiName="Account"
layoutType="Compact"
columns="1"
mode="readonly" />
</aura:component>
Below example for editing a record:
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId">
<aura:attribute name="fields" type="String[]" default="['Name','Industry']" />
<lightning:recordForm
recordId="{!v.recordId}"
objectApiName="Account"
layoutType="Compact"
fields="{!v.fields}"
columns="3"
mode="edit" />
</aura:component>
When a pass a recordId, edit mode loads the form with input fields displaying the specified record’s field values.The form also displays Submit and Cancel buttons.
Below example for creating a record:
LightningNavi.cmp
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<aura:attribute name="fields" type="String[]" default="['Name','Industry']" />
<lightning:notificationsLibrary aura:id="notifLib"/>
<lightning:recordForm
objectApiName="Account"
fields="{!v.fields}"
onsuccess="{!c.handleSuccess}" />
</aura:component>
LightningNavicontroller.js
({
handleSuccess : function(component, event, helper) {
component.find('notifLib').showToast({
"variant": "success",
"title": "Account Created Successfully",
"message": "Record ID: " + event.getParam("id")
});
}
})
Some additional events supported are below:
onload: The action triggered when the form data is loaded.
onsubmit:The action triggered when the form is submitted.
onsuccess:The action triggered when the form is saved.
onerror:The action triggered when there is an error on form
submission.


No comments:
Post a Comment