Today in this blog post we will learn how to setup validation on lightning input field in Lightning component.
Basic syntax of Lightning input field.
<lightning-input type="" name=""/>
Mainly below are the methods which we use for setting up the custom validation on lightning input fields.
1) showHelpMessageIfInvalid
Shows the help message if the form control is in an invalid state.
2) checkValidity
Returns the valid property value (Boolean) on the ValidityState object to indicate whether the input has any validity errors.
3) setCustomValidity
Sets a custom error message to be displayed when the input value is submitted.
4) reportValidity
Display error messages if the input is invalid.
The error message depends on conditions like.
- when a bad input is detected.
- when a pattern mismatch is detected.
- when a type mismatch is detected.
- when the value is missing.
- when the value is too long.
- when the value is too short
Every Input element has a "validity" attribute which is of type object.
Reduce is a Javascript array function. It takes function as an input and applies it on the array and return the output.
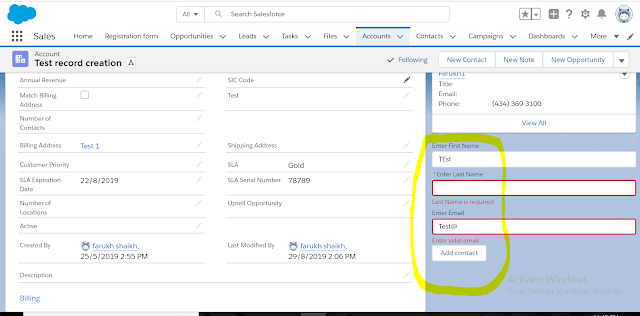
To understand the concept we will be going to create a Lightning Component for creating contact and we will be placing this component on Account record detail page for creating contact related to the Account.
Contactinformation.cmp
<aura:component controller="ContactInsertClass" implements="flexipage:availableForAllPageTypes,force:hasRecordId">
<aura:attribute name="firstName" type="string"/>
<aura:attribute name="lastName" type="string"/>
<aura:attribute name="email" type="string"/>
<lightning:input label="Enter First Name" aura:id="contactField" value="{!v.firstName}"/>
<lightning:input label="Enter Last Name" messageWhenValueMissing="Last Name is required" aura:id="contactField" value="{!v.lastName}" required="true"/>
<lightning:input label="Enter Email" type="Email" aura:id="contactField" messageWhenTypeMismatch="Enter valid email" value="{!v.email}" />
<lightning:button label="Add contact" onclick="{!c.addContact}"/>
</aura:component>
ContactinformationController.js
({
addContact: function(component, event, helper) {
//alert('1111');
var fName = component.get("v.firstName");
var lName = component.get("v.lastName");
var action = component.get('c.insertContact');
var recordID=component.get("v.recordId");
var allValid = component.find("contactField").reduce(function (validFields,inputCmp) {
inputCmp.reportValidity();
//inputCmp.set('v.validity',{valid:false,badInput:true});
return validFields && inputCmp.checkValidity();
}, true);
action.setParams({
parentAccountId:recordID,
firstName1:component.get("v.firstName"),
lastName1:component.get("v.lastName"),
email:component.get("v.email")
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
alert('Contact inserted successfully');
} else if (state === "INCOMPLETE") {
} else if (state === "ERROR") {
}
});
$A.enqueueAction(action);
}
})
ContactInsertClass.apxc
public class ContactInsertClass {
@AuraEnabled
public static contact insertContact(string parentAccountId,string firstName1,string lastName1,string email)
{
system.debug('Test');
contact con=new contact();
con.firstName=firstName1;
con.lastName=lastName1;
con.email=email;
con.accountid=parentAccountId;
insert con;
return con;
}
}

No comments:
Post a Comment