Lightning web components have a lifecycle managed by the framework. The framework creates components, inserts them into the DOM, renders them, and removes them from the DOM. It also monitors components for property changes.
What is Lifecycle Hooks:
A lifecycle hook is a callback method that triggers at a specific phase of a component instance’s lifecycle. With LWC, you can use the following lifecycle hooks.
constructor()
connectedCallback()
disconnectedCallback()
render()
renderedCallback()
errorCallback(error, stack)
This diagram shows the flow of the component lifecycle from creation through render.
#constructor()
1) Invokes when the component is created.
2) super() is the first statement with no parameter.
3) As flow is from parent to child, do not access child elements in the component body because they don’t exist yet.
4) Constructor is used to initialize the component, Used to initialize variables.
5) DOM is NOT available hence Cannot access template elements.
6) What NOT to do:
- Apex calls
- DOM manipulation
- Query selectors
lifecyclehooks.html
<template><div>Lifecycle hooks LWC</div>
</template>
lifecyclehooks.js
/* eslint-disable no-console */
/* eslint-disable no-useless-constructor */
import { LightningElement } from 'lwc';
export default class Lifecyclehooks extends LightningElement {
constructor(){
super();
console.log('Inside constructor');
}
}
#connectedCallback()
1) Invokes when the component is inserted into DOM.
2) As flow is from parent to child, do not access child elements in the component body because they don’t exist yet.
3) Parent elements can be accessed and modified in this hook.
4) Used for data loading and setup.
5) DOM is still not fully rendered.
6) Use connected Callback for server calls or logic that should run when the component becomes active.
lifecyclehooks.html
<template><div>Lifecycle hooks LWC</div>
</template>
lifecyclehooks.js
/* eslint-disable no-console */
/* eslint-disable no-useless-constructor */
import { LightningElement } from 'lwc';
export default class Lifecyclehooks extends LightningElement {
constructor(){
super();
console.log('Inside constructor');
}
connectedCallback()
{
console.log('Inside connected callback');
}
}
#disconnectedCallback()
1) Invokes when the component is removed from the DOM.
2) Flow is from parent to child.
2) Flow is from parent to child.
3) Practical Application: In Service Cloud, agents frequently open and close case tabs. We use connectedCallback() to subscribe to case updates and disconnectedCallback() to unsubscribe when the tab is closed. This prevents memory leaks and duplicate event handling.
lifecyclehooks.html
<template><div>Lifecycle hooks LWC</div>
</template>
lifecyclehooks.js
/* eslint-disable no-console */
/* eslint-disable no-useless-constructor */
import { LightningElement } from 'lwc';
export default class Lifecyclehooks extends LightningElement {
constructor(){
super();
console.log('Inside constructor');
}
connectedCallback()
{
console.log('Inside connected callback');
}
disconnectedCallback(){
console.log('Inside disconnected callback');
}
}
#render()
1) This hook is used to override the standard rendering functionality.
2) It get called after connectedCallback() and it returns a valid HTML temaplate.
3) Flow is from parent to child.
<aura:application>
<c:lifecyclehooks></c:lifecyclehooks>
</aura:application>
lifecyclehooks.html
<template>
<div>I am Template 1</div>
<lightning-button label="Go to Second template" onclick={changetemplate}></lightning-button>
</template>
lifecyclehooks2.html
<template>
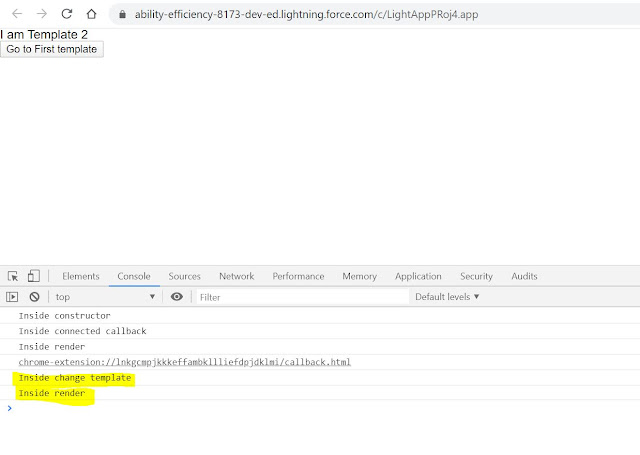
<div>I am Template 2</div>
<lightning-button label="Go to First template" onclick={changetemplate}></lightning-button>
</template>
lifecyclehooks.js
/* eslint-disable no-else-return */
/* eslint-disable consistent-return */
/* eslint-disable no-console */
/* eslint-disable no-useless-constructor */
import { LightningElement, api } from 'lwc';
import firsttemplate from './lifecyclehooks.html';
import secondtemplate from './lifecyclehooks2.html';
export default class Lifecyclehooks extends LightningElement {
@api templatenumber = 'temp1';
constructor(){
super();
console.log('Inside constructor');
}
connectedCallback()
{
console.log('Inside connected callback');
}
disconnectedCallback(){
console.log('Inside disconnected callback');
}
changetemplate(){
console.log('Inside change template');
if(this.templatenumber==='temp1'){
this.templatenumber='temp2';
}
else{
this.templatenumber='temp1';
}
}
render()
{
console.log('Inside render');
if(this.templatenumber==='temp1')
return firsttemplate;
else return secondtemplate;
}
}
lightningApplication.app
<aura:application>
<c:lifecyclehooks></c:lifecyclehooks>
</aura:application>
#renderedCallback()
1) Call after component is render.
2) Flow is from child to parent.
3) Practical Application: To put a focus on certain element after component is rendered.
renderedCallback() {
const input = this.template.querySelector('lightning-input');
if (input) {
input.focus();
}
}
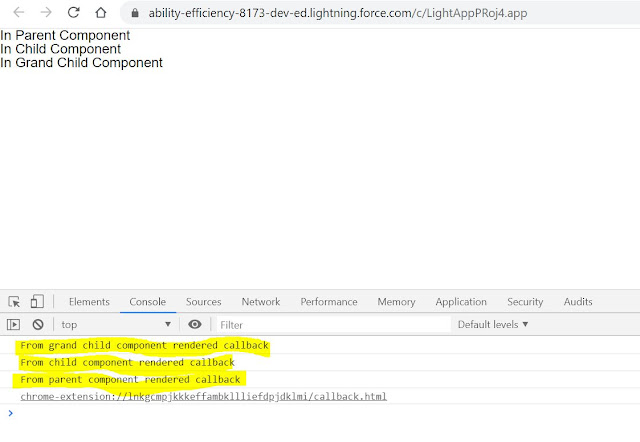
Note: In the case of parent and child component, the child components renderedCallback() will runs first and then parent component renderedCallback() will be called as shown in the below example.
parentcomponent.html
<template>
<div>
In Parent Component
</div>
<c-childcomponent></c-childcomponent>
</template>
parentcomponent.js
/* eslint-disable no-console */
import { LightningElement } from 'lwc';
export default class Parentcomponent extends LightningElement {
renderedCallback()
{
console.log('From parent component rendered callback');
}
}
childcomponent.html
<template>
<div>
In Child Component
</div>
<c-grandchild></c-grandchild>
</template>
childcomponent.js
/* eslint-disable no-console */
import { LightningElement } from 'lwc';
export default class Childcomponent extends LightningElement {
renderedCallback()
{
console.log('From child component rendered callback');
}
}
grandchild.html
<template>
<div>
In Grand Child Component
</div>
</template>
grandchild.js
/* eslint-disable no-console */
import { LightningElement } from 'lwc';
export default class Grandchild extends LightningElement {
renderedCallback()
{
console.log('From grand child component rendered callback');
}
}
lightningapplication.app
<aura:application>
<c:parentcomponent></c:parentcomponent>
</aura:application>
#errorCallback(error, stack)
1) This hook is called when the component throws an error in one of its hooks.
2) The Error argument is a JavaScript native error object and the stack argument is a string.
3) This method works like a JavaScript catch{} block for catching errors.
errorCallback(error, stack)
{
alert('Alert is'+error);
alert('stack is'+stack);
}
errorCallback(error, stack)
{
alert('Alert is'+error);
alert('stack is'+stack);
}








No comments:
Post a Comment