lightning-record-edit-form is used to display one or more fields related to the record by accepting record Id. We use lightning:inputField inside the lightning:recordEditForm to create editable fields. We can use lightning:outputField as well to display read-only information.
lightning-record-edit-form form supports the below features:
- Display a record edit layout for editing a specified record.
- Display a record create layout for creating a new record.
- Customizing the form layout
- click if you use the onclick event handler on the button
- submit
- success or error
Let us take an example to understand "editing of a record using lightning-record-edit-form".
lightningRecordEditFormExample.html
<template>
<lightning-record-edit-form
record-id={recordId} object-api-name="Account">
<lightning-output-field
field-name="Name"></lightning-output-field>
<lightning-input-field
field-name="Description"></lightning-input-field>
<lightning-input-field
field-name="Industry"></lightning-input-field>
<lightning-input-field
field-name="Site"></lightning-input-field>
<lightning-button
class="slds-m-top_small"
variant="brand"
type="submit"
name="update"
label="Update">
</lightning-button>
</lightning-record-edit-form>
</template>
lightningRecordEditFormExample.js
import {
LightningElement,api } from 'lwc';
export default class
LwcRecordEditFormExample extends LightningElement {
@api recordId;
}
lightningRecordEditFormExample.js-meta.xml
<?xml
version="1.0" encoding="UTF-8"?>
<LightningComponentBundle
xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>50.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>
We can customize the behavior of submit button by specifying "onsubmit" as shown below with "lightning-record-edit" form.
<template>
<lightning-card >
<lightning-record-edit-form
record-id={recordId} object-api-name="Account"
onsubmit={handleSubmit} >
<lightning-output-field
field-name="Name"></lightning-output-field>
<lightning-input-field
field-name="Description"></lightning-input-field>
<lightning-input-field
field-name="Industry"></lightning-input-field>
<lightning-input-field
field-name="Site"></lightning-input-field>
<lightning-button
class="slds-m-top_small"
variant="brand"
type="submit"
name="update"
label="Update">
</lightning-button>
</lightning-record-edit-form>
</lightning-card>
</template>
lightningRecordEditFormExample.js
import {
LightningElement,api } from 'lwc';
import {ShowToastEvent}
from 'lightning/platformShowToastEvent';
export default class
LwcRecordEditFormExample extends LightningElement {
@api recordId;
handleSubmit(event){
const evt = new ShowToastEvent({
title: 'Success Message',
message: 'Record Updated successfully ',
variant: 'success',
mode:'dismissible'
});
this.dispatchEvent(evt);
}
}
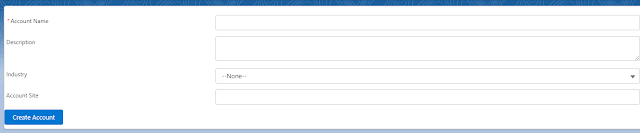
Now, Let us take an example to understand "record creation using lightning-record-edit-form".
lightningRecordEditFormExample.html
<template>
<template if:false={accountSuccess}>
<lightning-card>
<lightning-record-edit-form
object-api-name="Account" onsubmit={handleSubmit}
onsuccess={handleSuccess} >
<lightning-input-field
field-name="Name"></lightning-input-field>
<lightning-input-field
field-name="Description"></lightning-input-field>
<lightning-input-field
field-name="Industry"></lightning-input-field>
<lightning-input-field
field-name="Site"></lightning-input-field>
<lightning-button
class="slds-m-top_small"
variant="brand"
type="submit"
name="Create Account"
label="Create
Account">
</lightning-button>
</lightning-record-edit-form>
</lightning-card>
</template>
<template
if:true={accountSuccess}>
<lightning-card>
Record Created Successfully and Id is
{accountId}
</lightning-card>
</template>
</template>
lightningRecordEditFormExample.js
import {
LightningElement,api } from 'lwc';
import {ShowToastEvent}
from 'lightning/platformShowToastEvent';
export default class
LwcRecordEditFormExample extends LightningElement {
@api recordId;
accountId;
accountSuccess;
handleSubmit(event){
const evt = new ShowToastEvent({
title: 'Success Message',
message: 'Record created successfully
',
variant: 'success',
mode:'dismissible'
});
this.dispatchEvent(evt);
}
handleSuccess(event){
this.accountId = event.detail.id;
this.accountSuccess=true;
}
}
lightningRecordEditFormExample.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>50.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>
OUTPUT:

Thank You ..
ReplyDeleteIf i want to Give Readonly View to all and Edit Access to One perticular field is it paossible ?