In this blog post we will learn how we can use design attribute in LWC.
In aura component we use to have the design resource in the same folder as our .cmp resource.
Design resource controls which attributes are exposed to builder tools like the Lightning App Builder, Experience Builder, or Flow Builder.
Now, the question is what if we want to use this with LWC? Is that possible?
Yes it is possible to we can use design attribute in LWC.
As we know LWC bundle contains an HTML file, a JavaScript file, and a metadata configuration file as shown in the below image and these files are created once we create a Lightning web component.
A sample metadata configuration file is shown below. The configuration file defines the metadata values for the components including the design configuration which we will understand later with an example.
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>50.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target> // Component available for app page.
<target>lightning__RecordPage</target> // Component available for record detail page.
<target>lightning__HomePage</target> // Component available for app home page.
</targets>
</LightningComponentBundle>
So now let's understand this with an example.
We need to define the property in component javascript class using @api decorator.
designAttributeExampleLwc.html
<template>
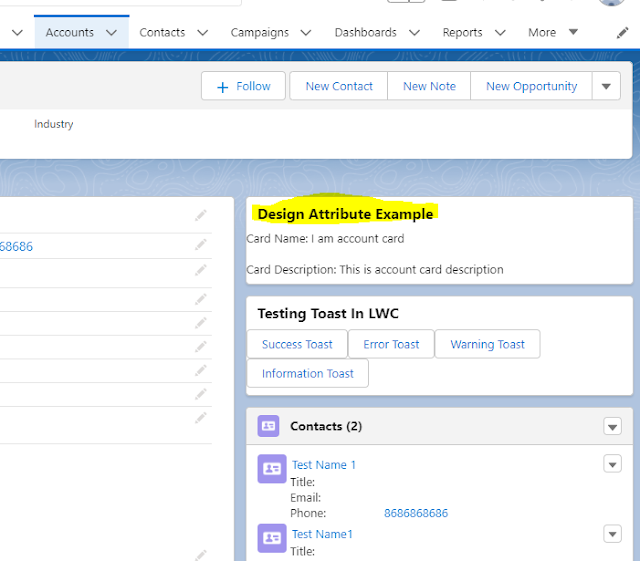
<lightning-card title="Design Attribute Example">
Card Name: {cardName}
<br></br>
Card Description: {cardDescription}
</lightning-card>
</template>
designAttributeExampleLwc.js
import { LightningElement,
api } from 'lwc';
export default class
DesignAttributeExampleLwc extends LightningElement {
@api
cardName='I am card 1';
@api
cardDescription ='This is card 1 description';
}
designAttributeExampleLwc.js-meta.xml
<?xml
version="1.0" encoding="UTF-8"?>
<LightningComponentBundle
xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
<targetConfigs>
<targetConfig
targets="lightning__RecordPage,lightning__HomePage">
<property label="Card Name"
name="cardName" type="String"/>
<property label="Card Name"
name="cardDescription" type="String"/>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
Now, Let's add this component to the account record detail page as shown below.


No comments:
Post a Comment