We import label using @salesforce/label scoped module.
Syntax:
import labelName from '@salesforce/label/labelReference';
Where,
labelName—A name that refers to the label.
labelReference—The name of the label in your org in the format namespace.labelName.
Let us understand with the below example,
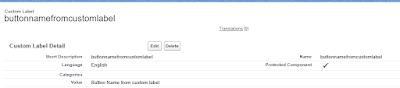
Create 2 label as shown below.
<template>
<lightning-card
title={label.lightningcardname}>
<lightning-button
label={label.buttonnamefromcustomlabel}> </lightning-button>
</lightning-card>
</template>
customLabelLWC.js
import { LightningElement } from 'lwc';
import lightningcardname
from '@salesforce/label/c.lightningcardname';
import
buttonnamefromcustomlabel from '@salesforce/label/c.buttonnamefromcustomlabel';
export default class
CustomLabelLWC extends LightningElement {
label
={lightningcardname,buttonnamefromcustomlabel}
customLabelLWC.js-meta.xml
<?xml
version="1.0" encoding="UTF-8"?>
<LightningComponentBundle
xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>54.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
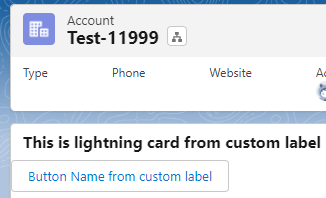
Now, add this component to Account page to see the result.



No comments:
Post a Comment