In this blog post we will learn how we can use static resource in LWC.
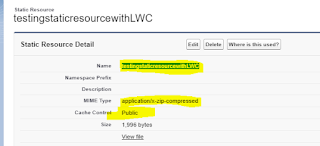
First create "testingstaticresourcewithLWC" zip file with the img folder as shown below.
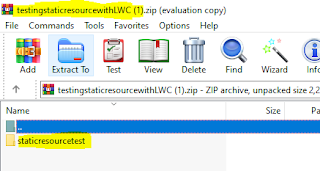
This file has the below folders,
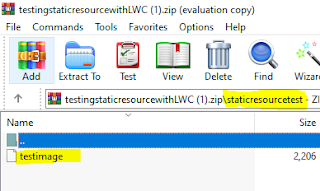
staticresourcetest which further has testimage under it as a PNG file.
<template>
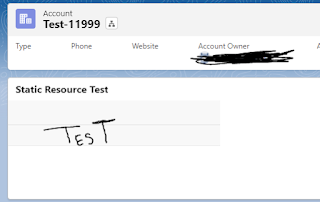
<lightning-card title="Static Resource
Test">
<img src={extractedimgfromLWC}>
</lightning-card>
</template>
import { LightningElement
} from 'lwc';
import resource_test from
'@salesforce/resourceUrl/testingstaticresourcewithLWC';
export default class
StaticresourceLWC extends LightningElement {
extractedimgfromLWC = resource_test + '/staticresourcetest/testimage';
}
<?xml version="1.0"
encoding="UTF-8"?>
<LightningComponentBundle
xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>54.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>




No comments:
Post a Comment