In this blog post we will learn "How to delete a row or a record and refresh data table using row level action in LWC?"
<template>
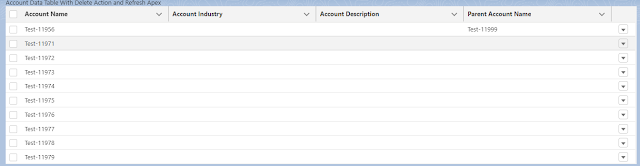
<h1>Account Data Table With Delete
Action and Refresh Apex</h1>
<template
if:true={accList}>
<lightning-datatable
key-field="id"
data={accList}
columns={columns}
onrowaction={handleRowAction}
>
</lightning-datatable>
</template>
<template
if:true={error}>
Some error occured.
</template>
<div
if:true={showLoadingSpinner}>
<lightning-spinner
alternative-text="Loading"
size="large"></lightning-spinner>
</div>
</template>
{
type: 'action',
typeAttributes: { rowActions: actions },
}
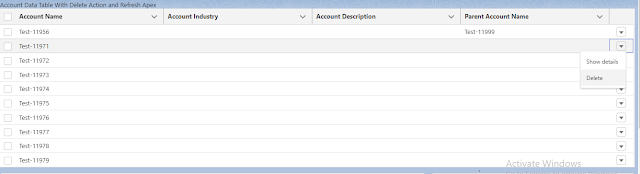
3) The required actions are defines as below,
const actions = [
{ label: 'Show details', name: 'show_details' },
{ label: 'Delete', name: 'delete' },
{ label: 'View Record', name: 'view' },
];
import { LightningElement,
track, wire } from 'lwc';
import getAccountList from
'@salesforce/apex/AccountDataController.getAccountList';
import deleteSelectedAccount
from '@salesforce/apex/AccountDataController.deleteSelectedAccount';
import {ShowToastEvent}
from 'lightning/platformShowToastEvent';
import {refreshApex} from
'@salesforce/apex';
const actions = [
{ label: 'Show details', name: 'show_details'
},
{ label: 'Delete', name: 'delete' },
];
const columns=[
{label: 'Account Name',
fieldName: 'Name'},{label: 'Account Industry', fieldName: 'Industry'},
{label: 'Account
Description', fieldName: 'Description'},
{label: 'Parent Account
Name', fieldName: 'Parent_Account_Name'},
{
type: 'action',
typeAttributes: { rowActions: actions },
},
];
export default class
TestLWCTableExample extends LightningElement {
@track error;
@track columns = columns;
@track actions = actions;
@track accList;
@track showLoadingSpinner = false;
refreshTable;
@wire (getAccountList) accList(result)
{
this.refreshTable = result;
if(result.data)
{
let
accParsedData=JSON.parse(JSON.stringify(result.data));
let baseUrlOfOrg=
'https://'+location.host+'/';
accParsedData.forEach(acc => {
if(acc.ParentId){
acc.Parent_Account_Name=acc.Parent.Name;
// acc.Account_URL=baseUrlOfOrg+acc.Id;
}
});
//
this.refreshTable = accParsedData;
this.accList = accParsedData;
}
else if(result.error)
{
this.error = result.error;
}
}
handleRowAction(event) {
const actionName =
event.detail.action.name;
const row = event.detail.row;
switch (actionName) {
case 'delete':
this.handleDeleteRow(row.Id);
break;
case 'show_details':
this.showRecordDetails(row.Id);
break;
default:
}
}
handleDeleteRow(recordIdToDelete) {
this.showLoadingSpinner = true;
deleteSelectedAccount({recordIdToDelete:recordIdToDelete})
.then(result =>{
this.showLoadingSpinner = false;
const evt = new ShowToastEvent({
title: 'Success Message',
message: 'Record deleted
successfully ',
variant: 'success',
mode:'dismissible'
});
this.dispatchEvent(evt);
return
refreshApex(this.refreshTable);
} )
.catch(error => {
this.error = error;
});
}
showRecordDetails(recordIdDetail) {
}
}
<?xml
version="1.0" encoding="UTF-8"?>
<LightningComponentBundle
xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>



No comments:
Post a Comment